Prometheusは大量コンポーネントを監視する事に特化したソフトウェアです。Prometheus単体で使用せず、いくつかのソフトウェアを組み合わせて監視の運用を実現する構成を採用する事もあります。このページではPrometheusと連携する事が多いGrafanaの基本的な操作を説明します。
前提
参照資料
動作確認済環境
- Rocky Linux 8.6
- Prometheus 2.36.2
- grafana 7.5.11
Prometheus側の構成
1台の仮想マシンでPrometheusとnode_exporterを起動した状態にします。prometheus.ymlは以下のような設定とします。
scrape_configs:
- job_name: prometheus
static_configs:
- targets:
- localhost:9090
- job_name: node
static_configs:
- targets:
- localhost:9100
Grafana側の構成
インストール
Grafanaをインストールします。
dnf install grafana
Grafanaを起動します。
systemctl enable grafana-server.service --now
初回ログイン
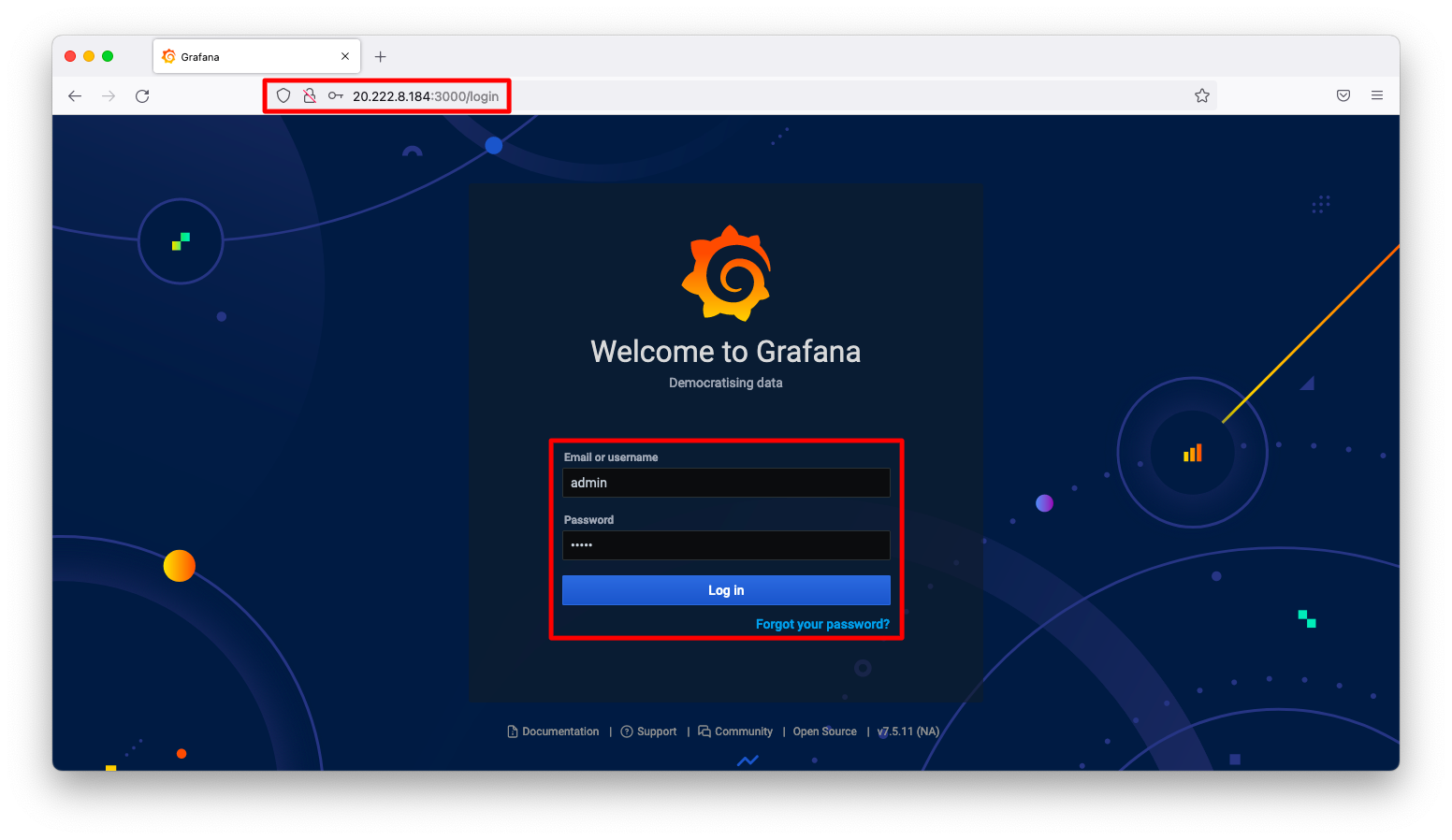
Grafanaを起動するとtcp3000で管理画面が表示されます。ブラウザに「http://<IPアドレス>:3000/」を入力します。以下のような画面が現れますので、初期ユーザ/初期パスワード「admin/admin」を入力し「Login」を押下します。

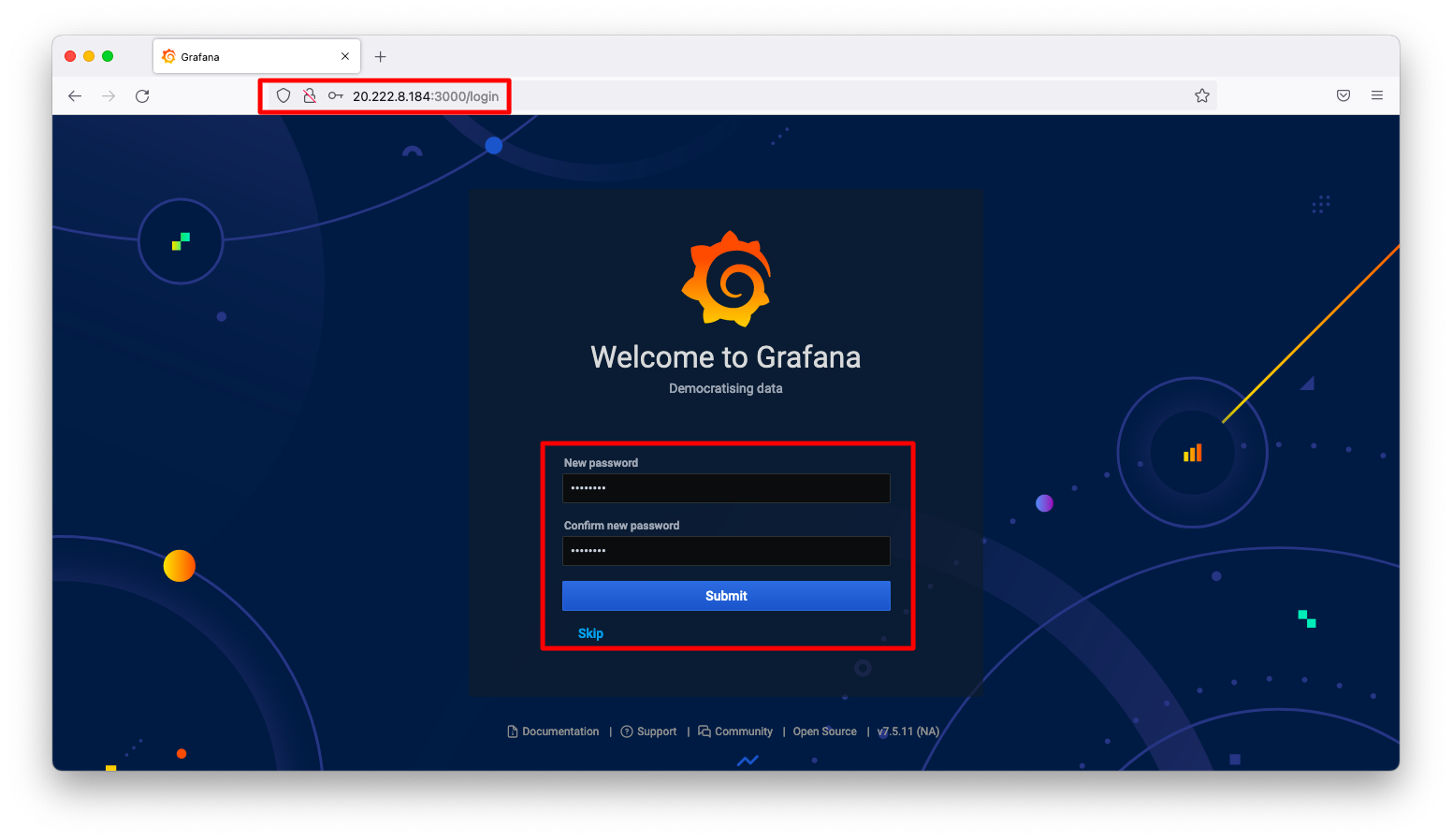
適宜、新パスワードを入力し「Submit」を押下します。

データソース
GrafanaはMySQL, Postgresql, Elasticsearchなど様々なデータベースからデータを取り込めます。GrafanaはPrometheusにも対応しています。どのようなデータベースからデータを取り込むかは「データソース」と呼ばれせる設定で定義します。まずは「データソース」を設定しましょう。
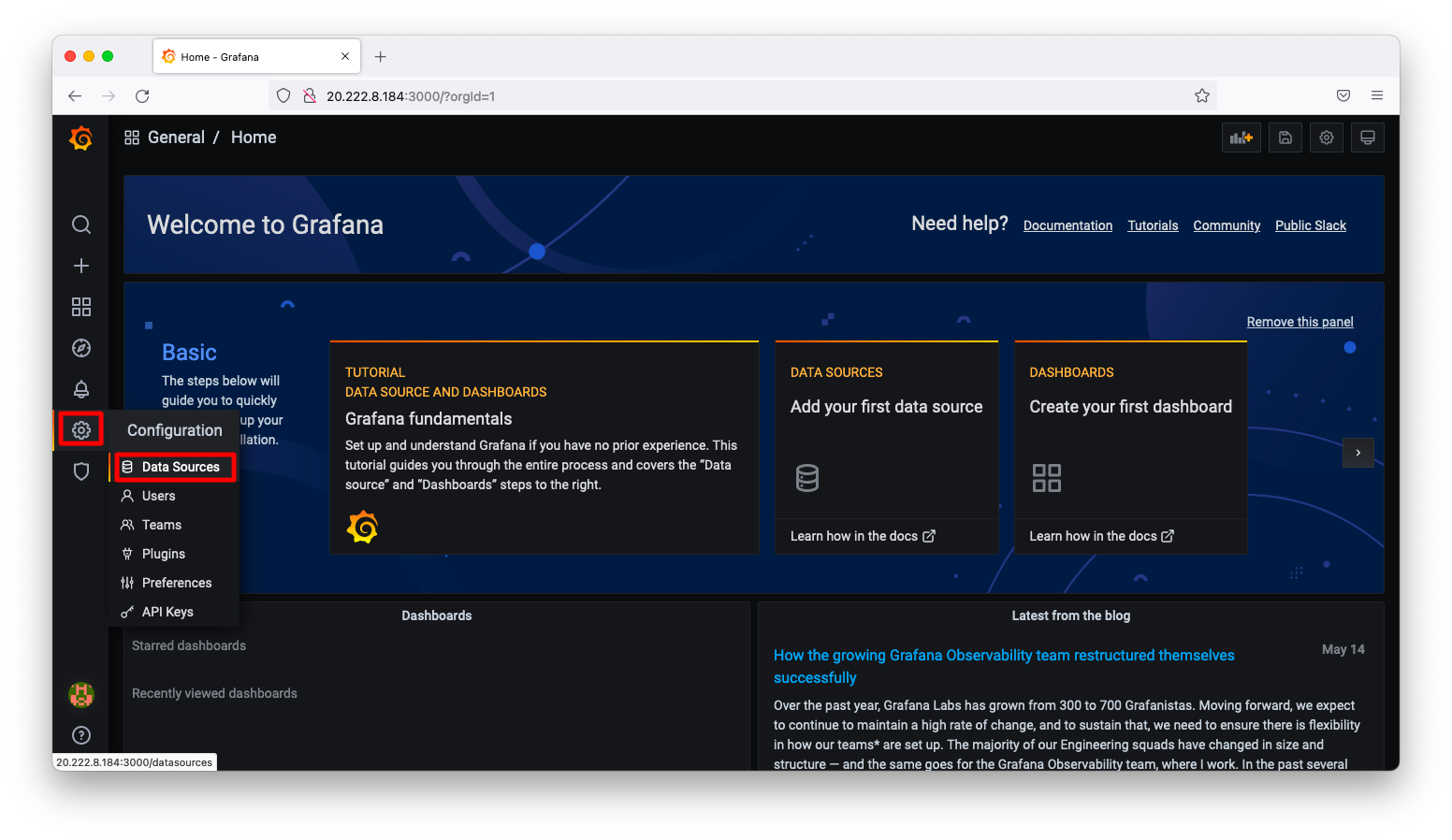
「設定マーク」「Data Source」の順に押下します。

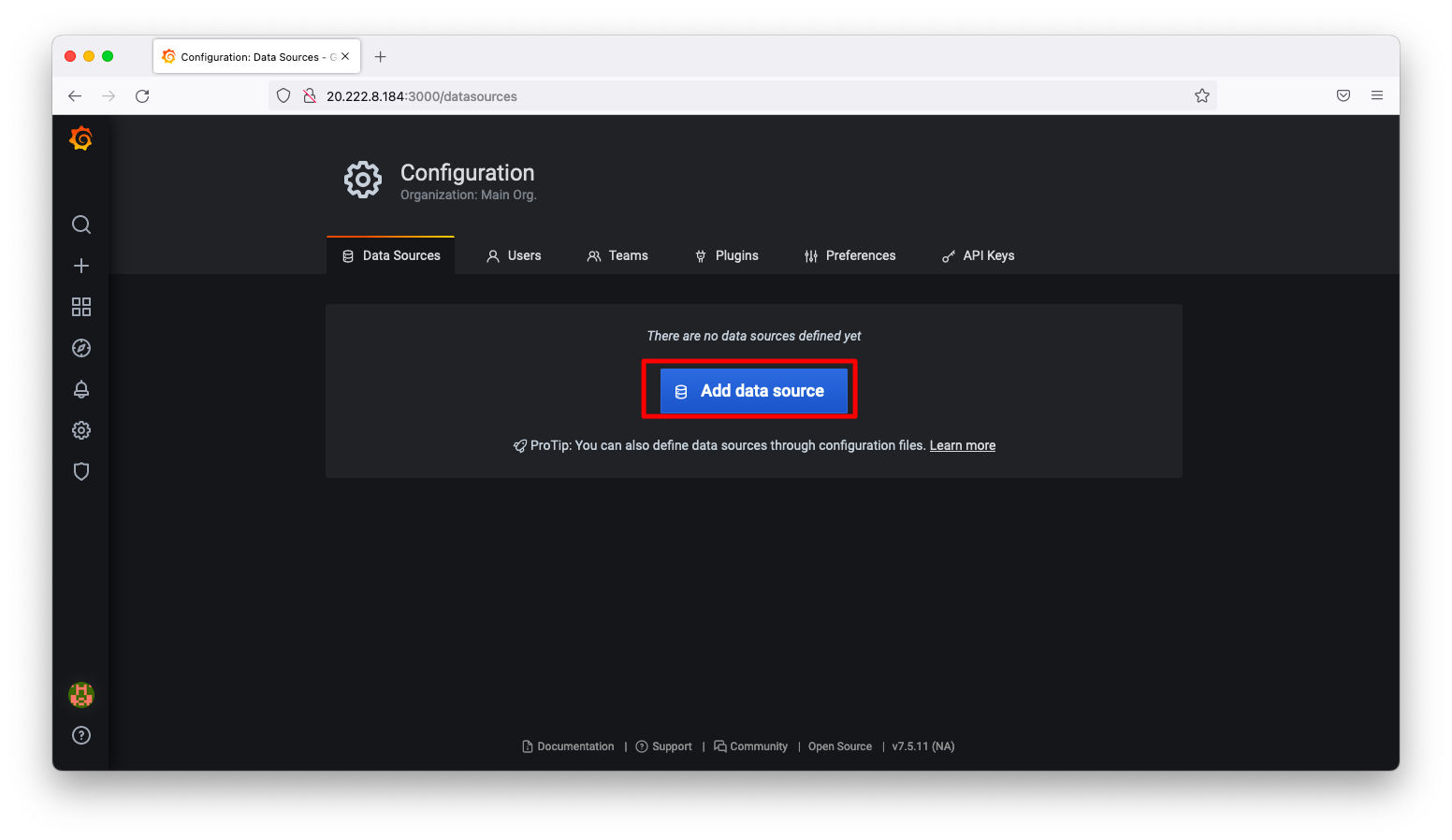
「Add Data Source」の順に押下します。

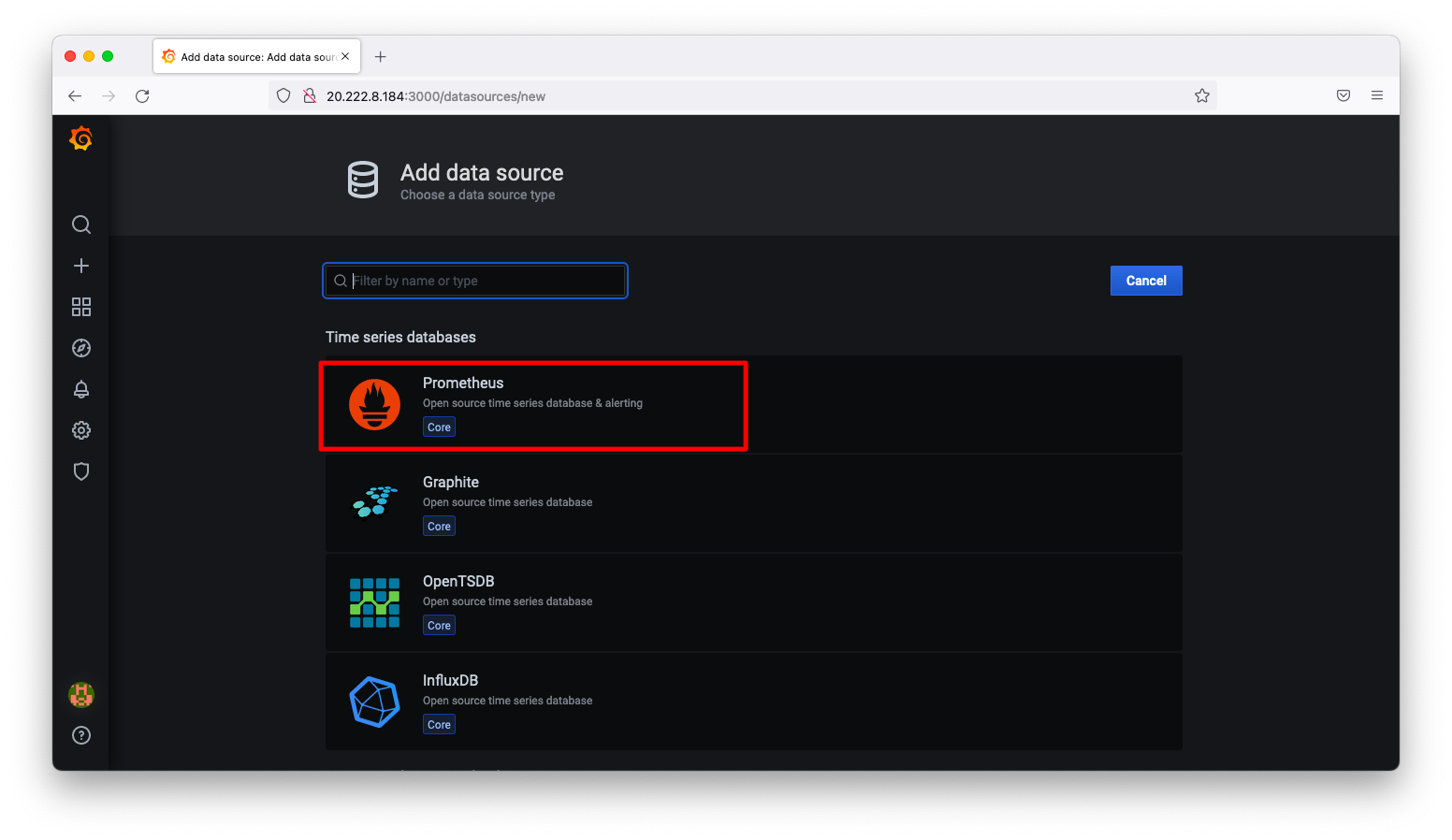
「Prometheus」を押下します。

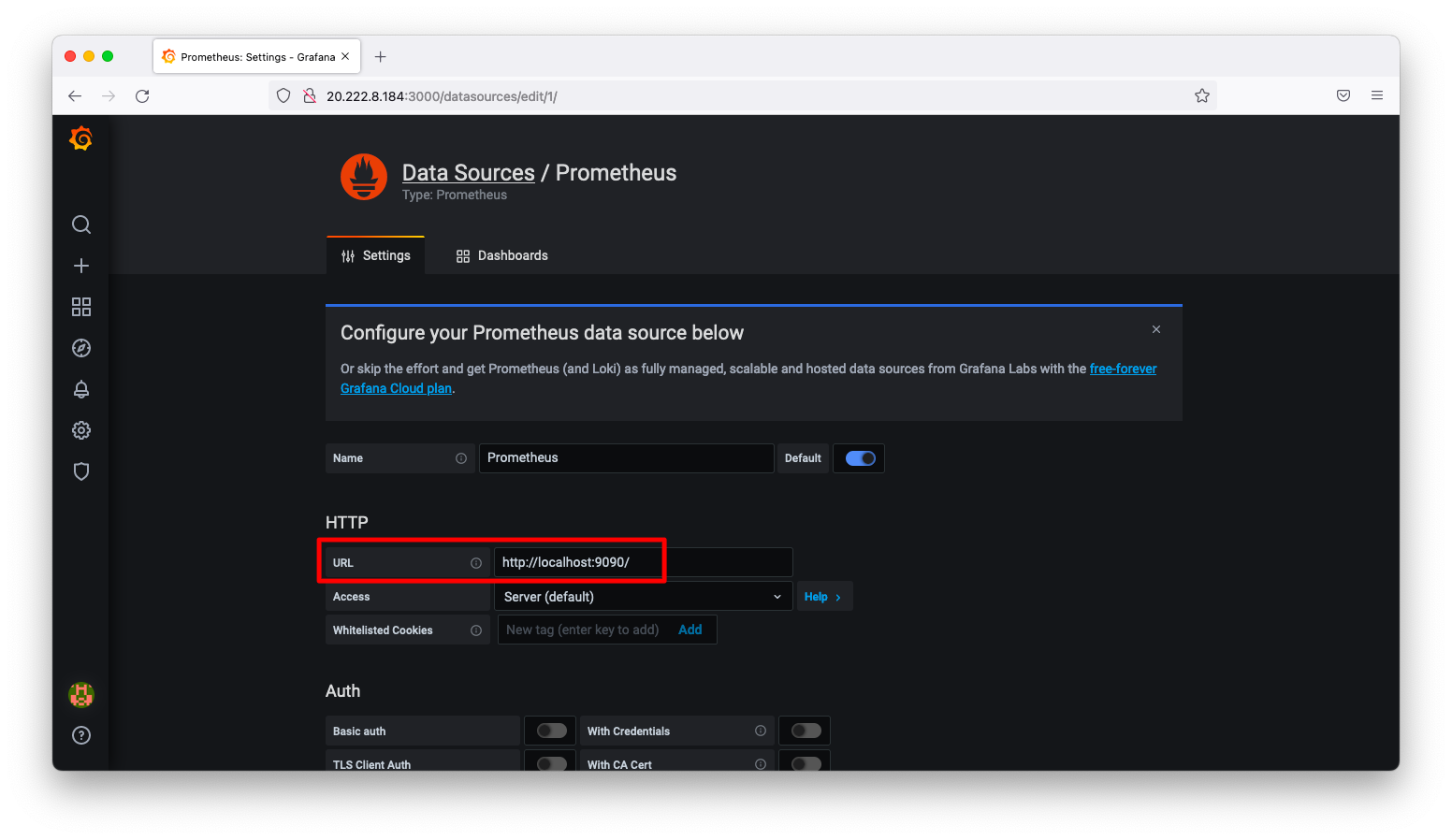
URL欄にPrometheusのURLを入力します。PromethesとGrafanaを同日マシンで動作させる場合は、URL欄に「http://localhost:9090」を入力します。それ以外のパラメタはデフォルト設定で差し支えございません。

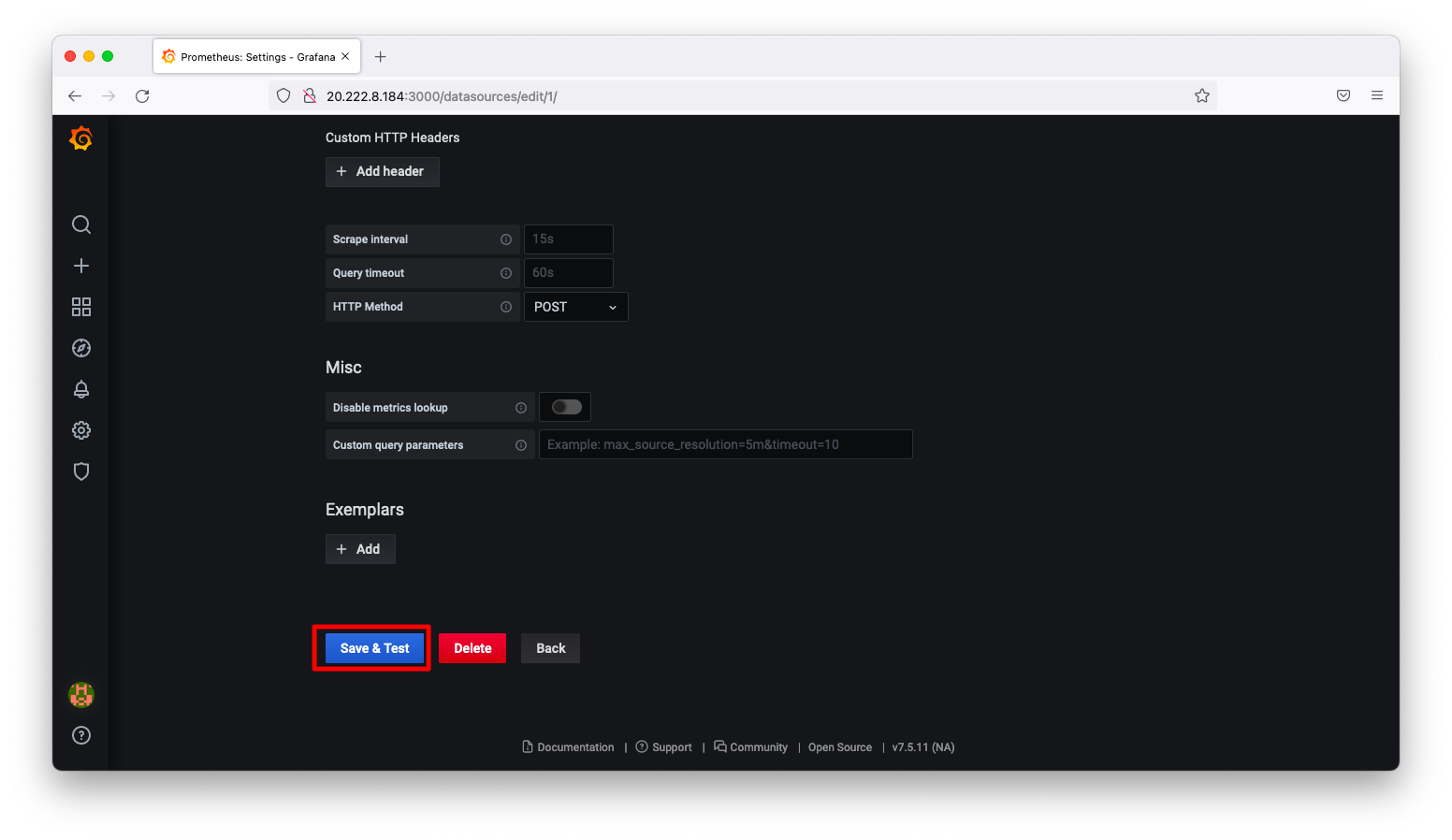
画面を下にスクロールさせ「Save & Test」を押下します。

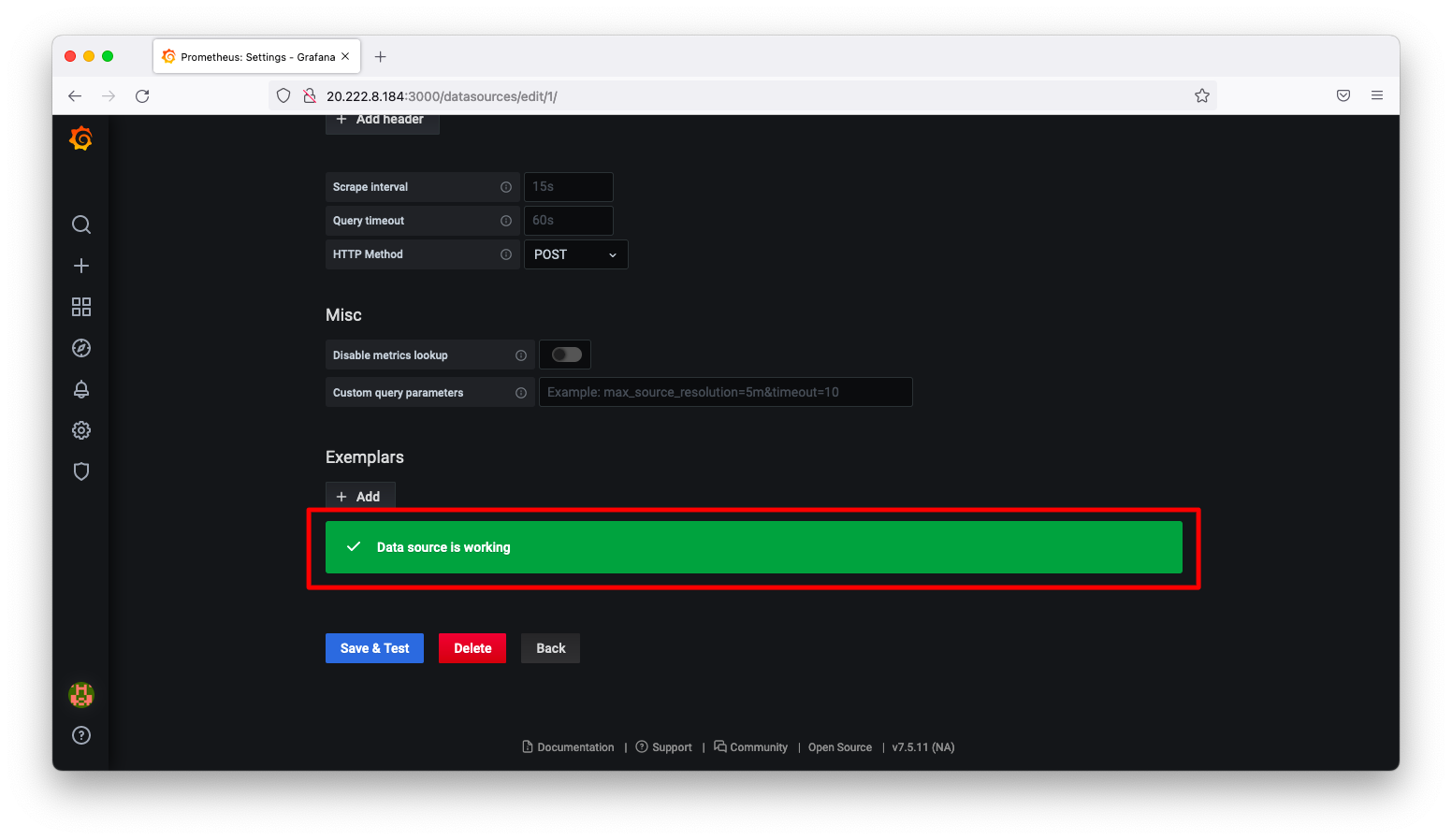
「Data source is working」と表示される事を確認します。

グラフの最小限設定
PrometheusはPromQLというクエリ言語を用いてアドボックなクエリを投げれますが、定常的な業務には向いていません。定常的な業務はGrafanaのダッシュボードに登録しておくと良いでしょう。以下、Grafanaのダッシュボードにグラフを定常的に表示する例を紹介します。
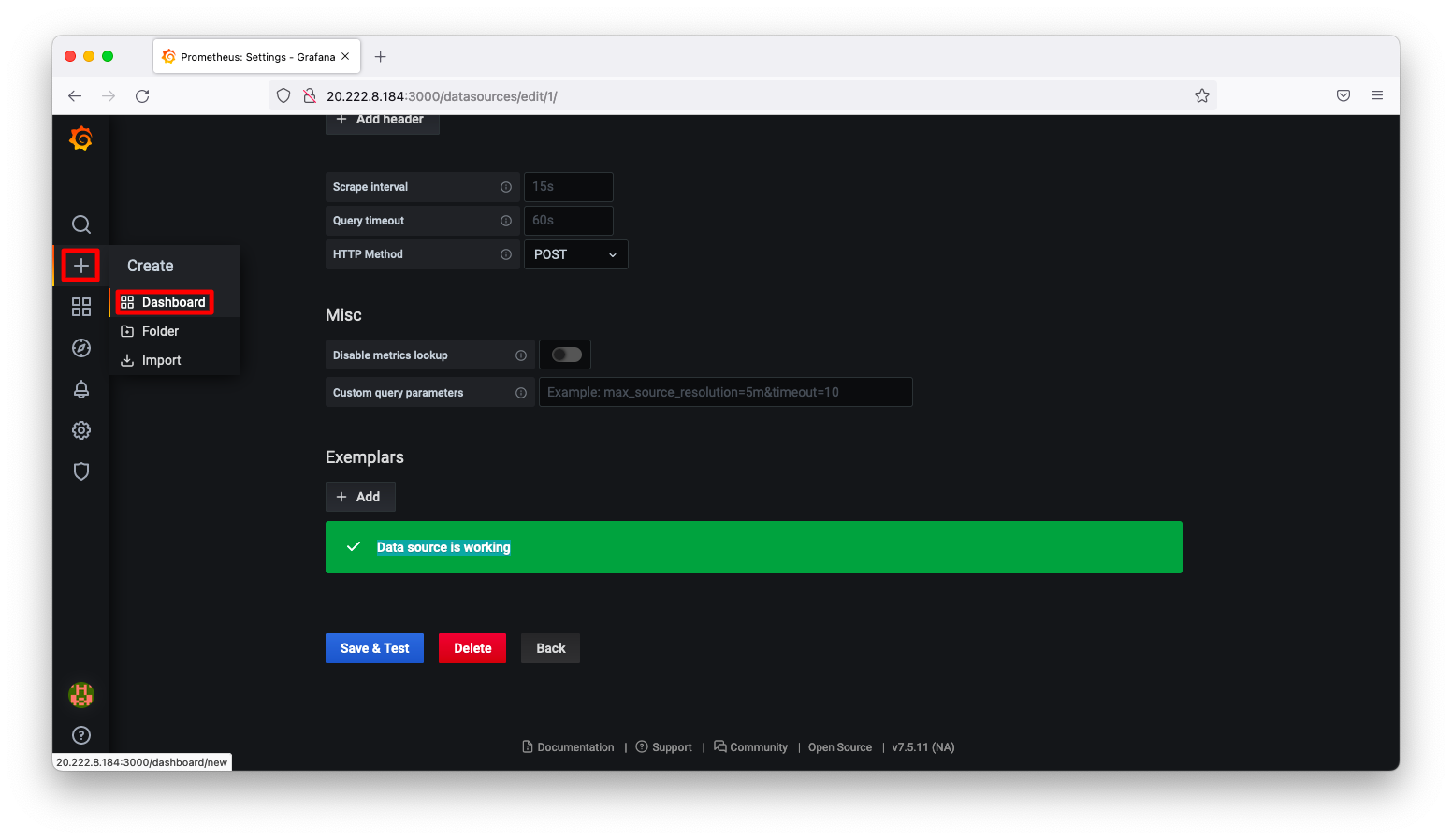
「+マーク」「Dashboard」の順に押下します。

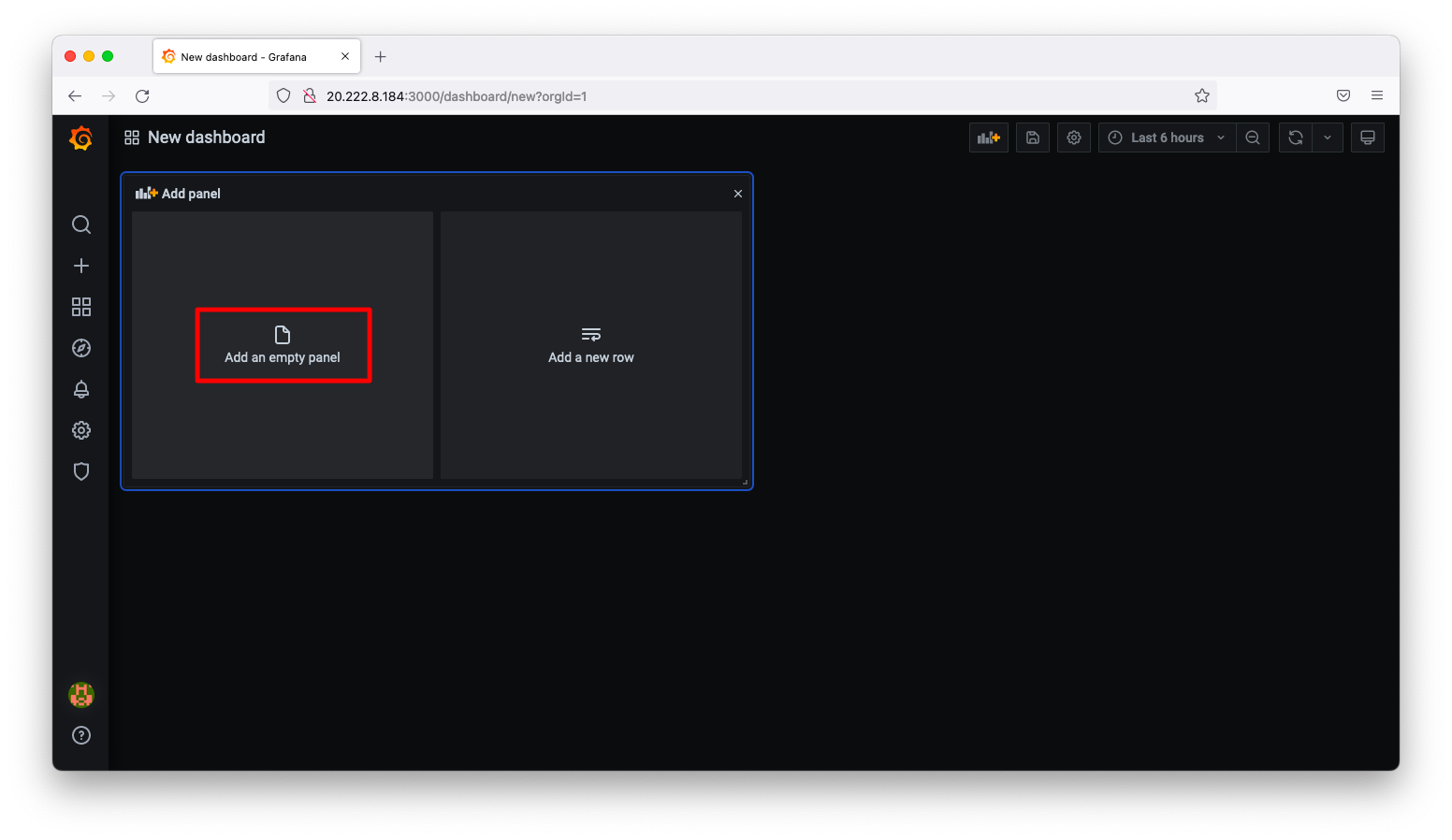
「Add an empty panel」を押下します。

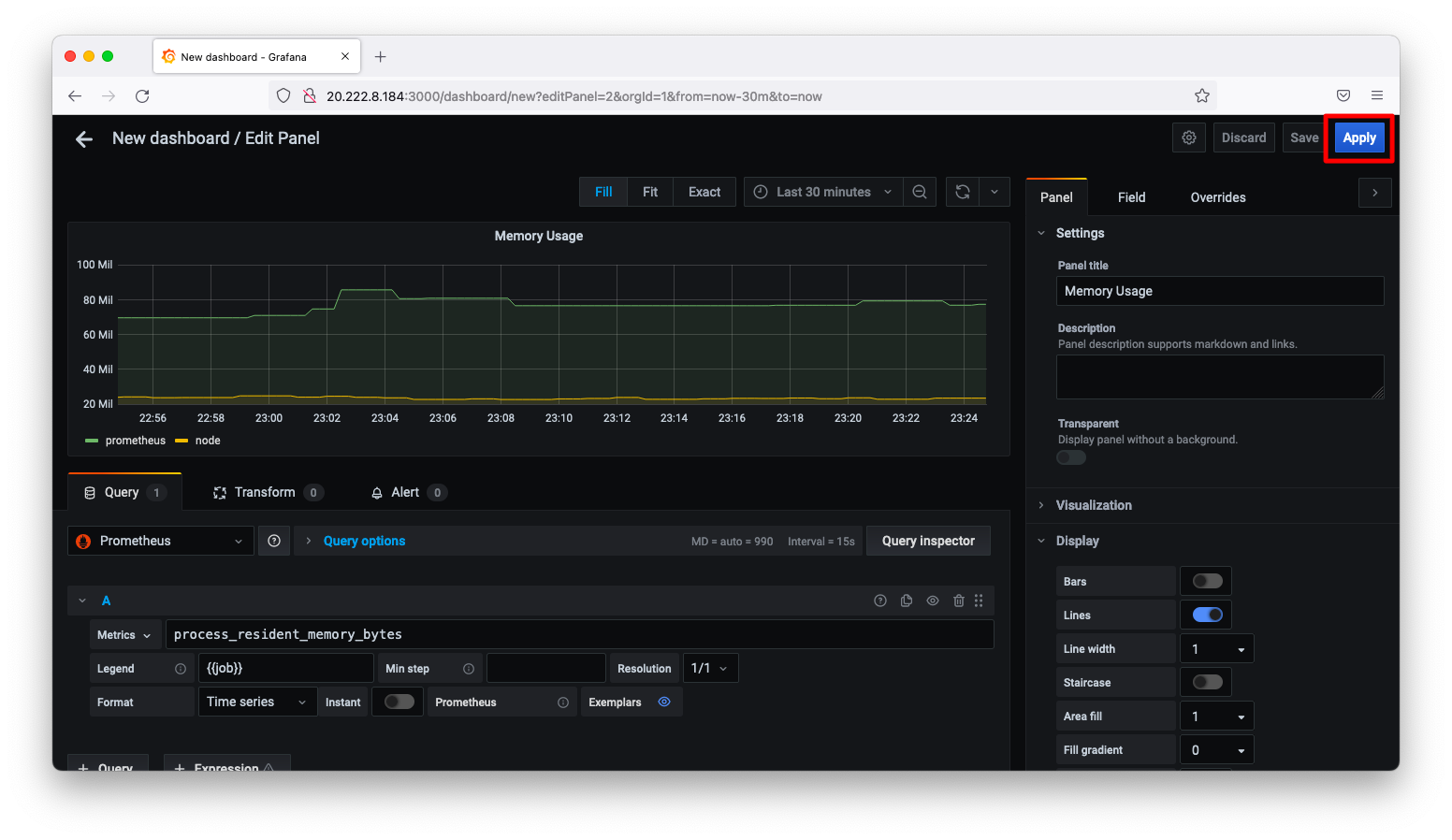
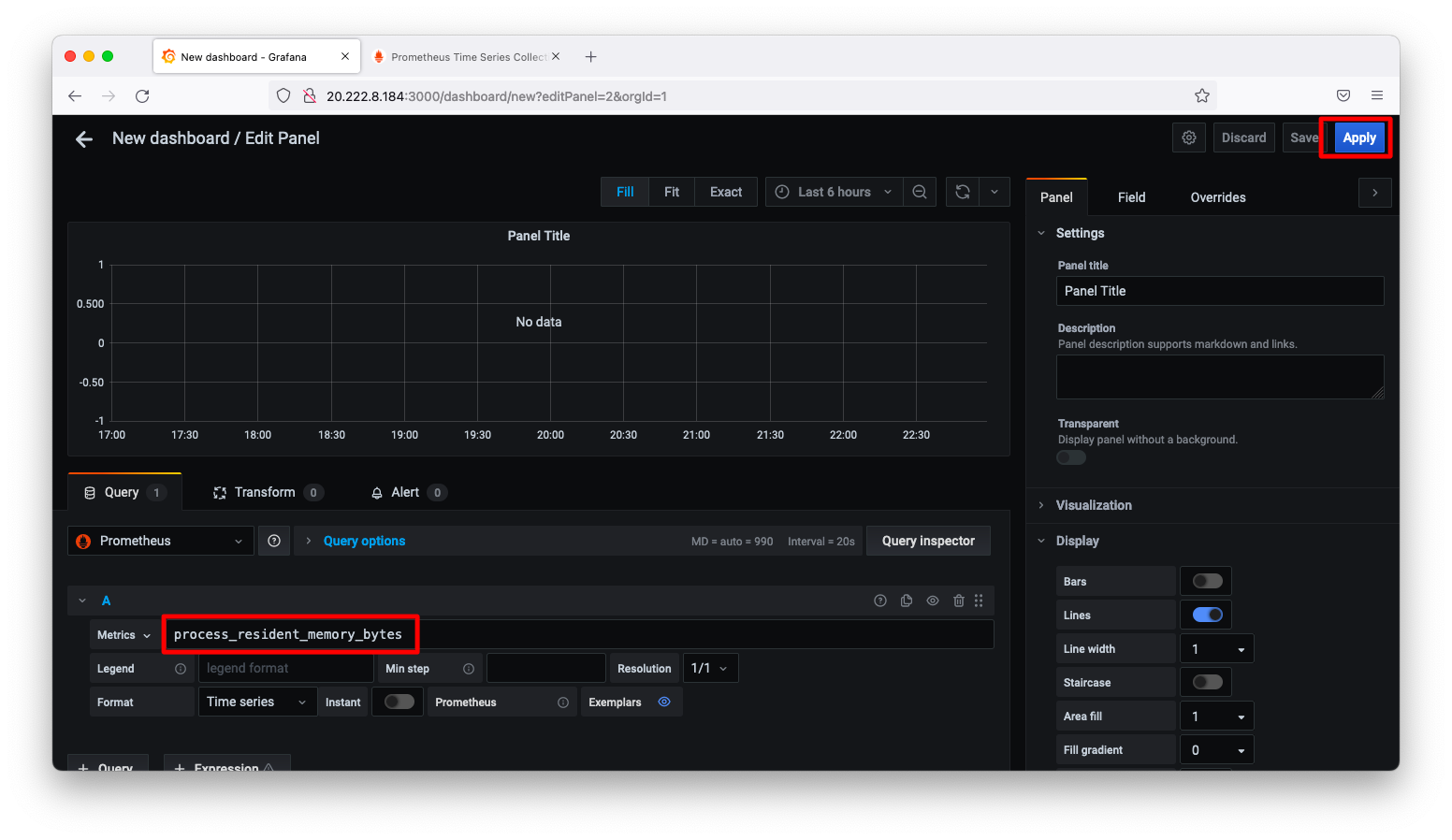
Metrics欄に可視化したいメトリックを入力します。今回は操作例として、Metrics欄に「process_resident_memory_bytes」を入力します。その後、「Apply」を押下します。

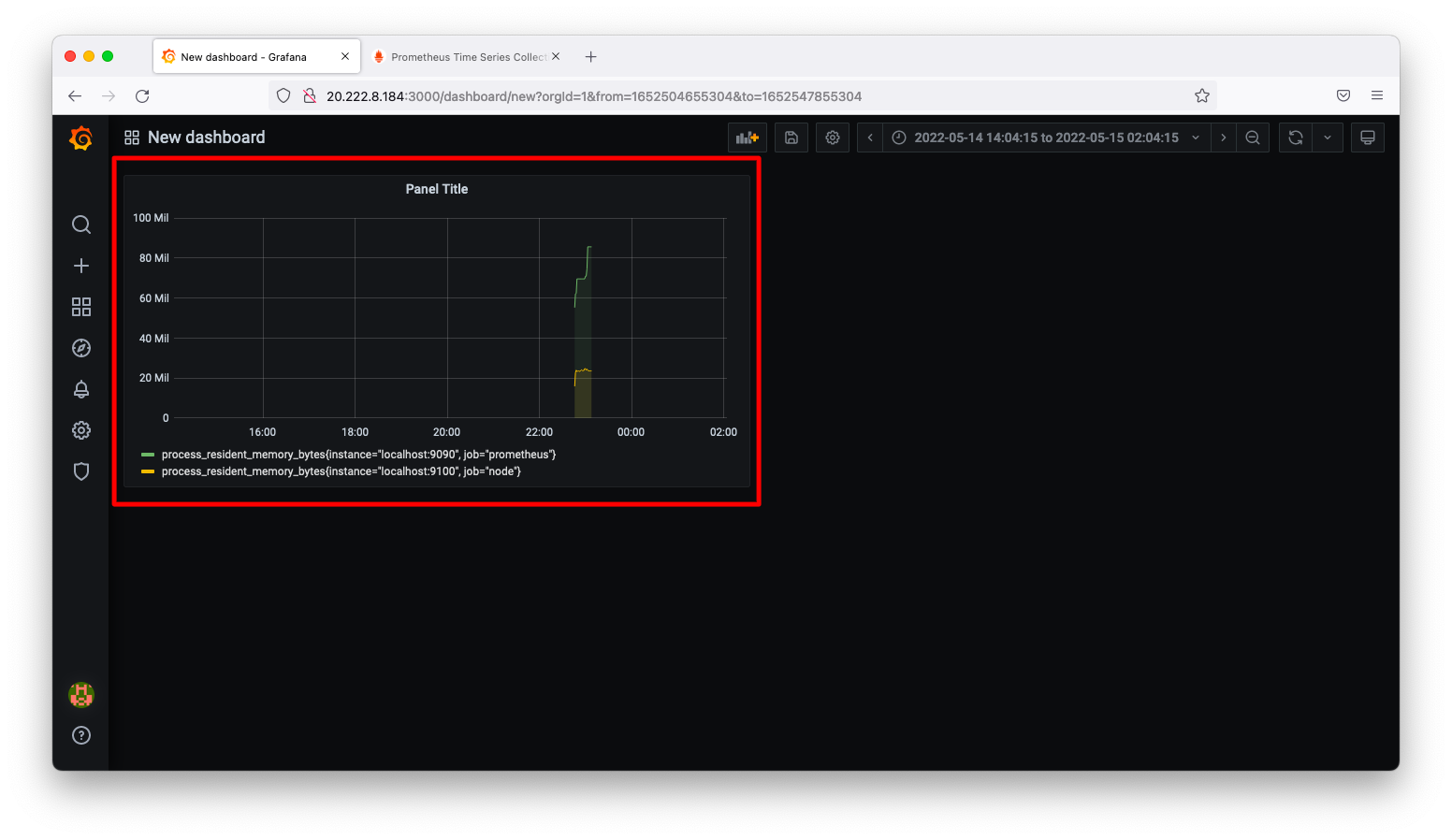
以下スクリーンショットのようなグラフが表示される事を確認します。

グラフの見栄え設定
最小限の設定では、Prometheusの仕組みを知らない人には何を表しているか理解できません。グラフタイトルや軸タイトルなどを編集し、誰が見ても分かるグラフにしましょう。
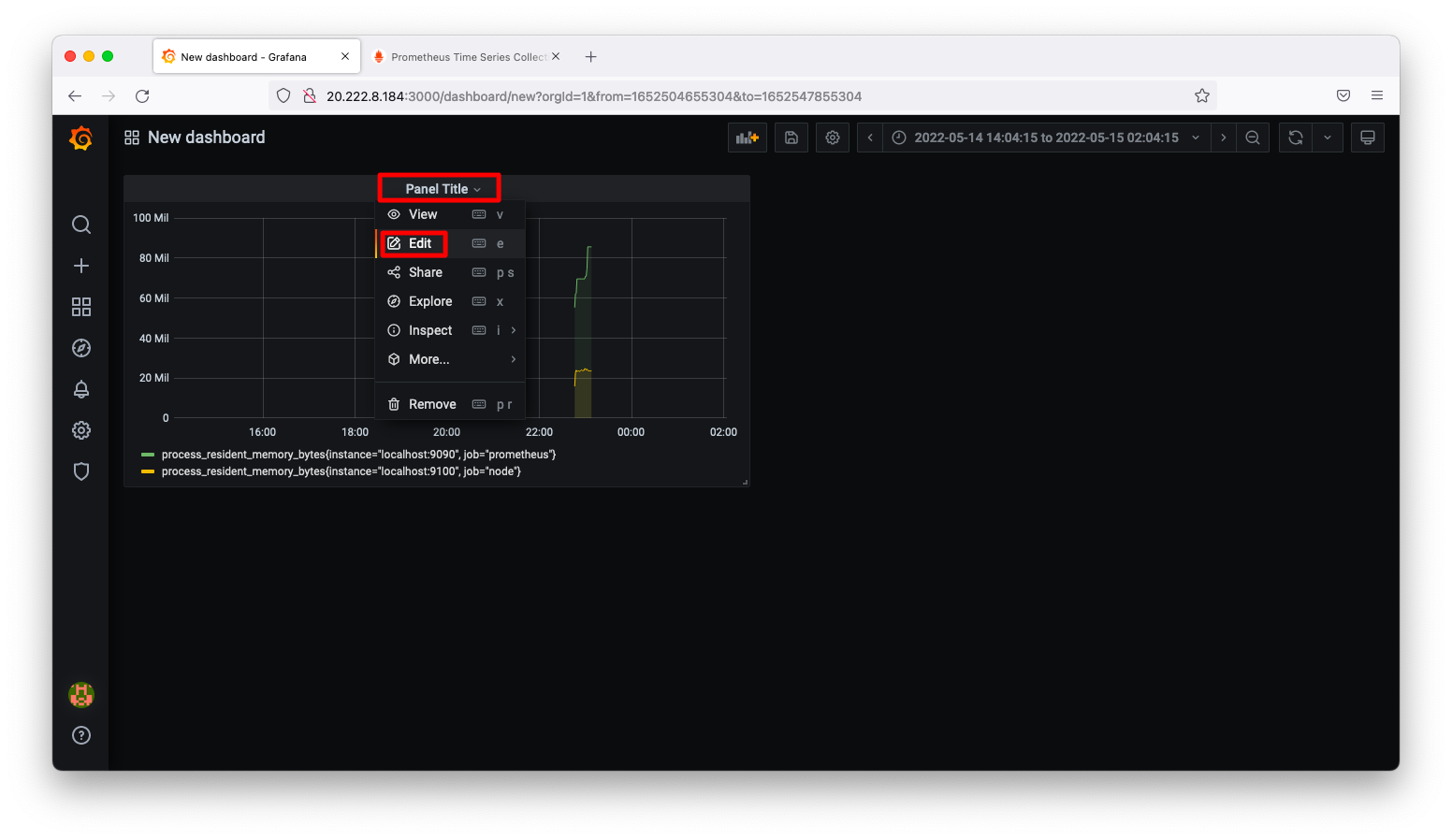
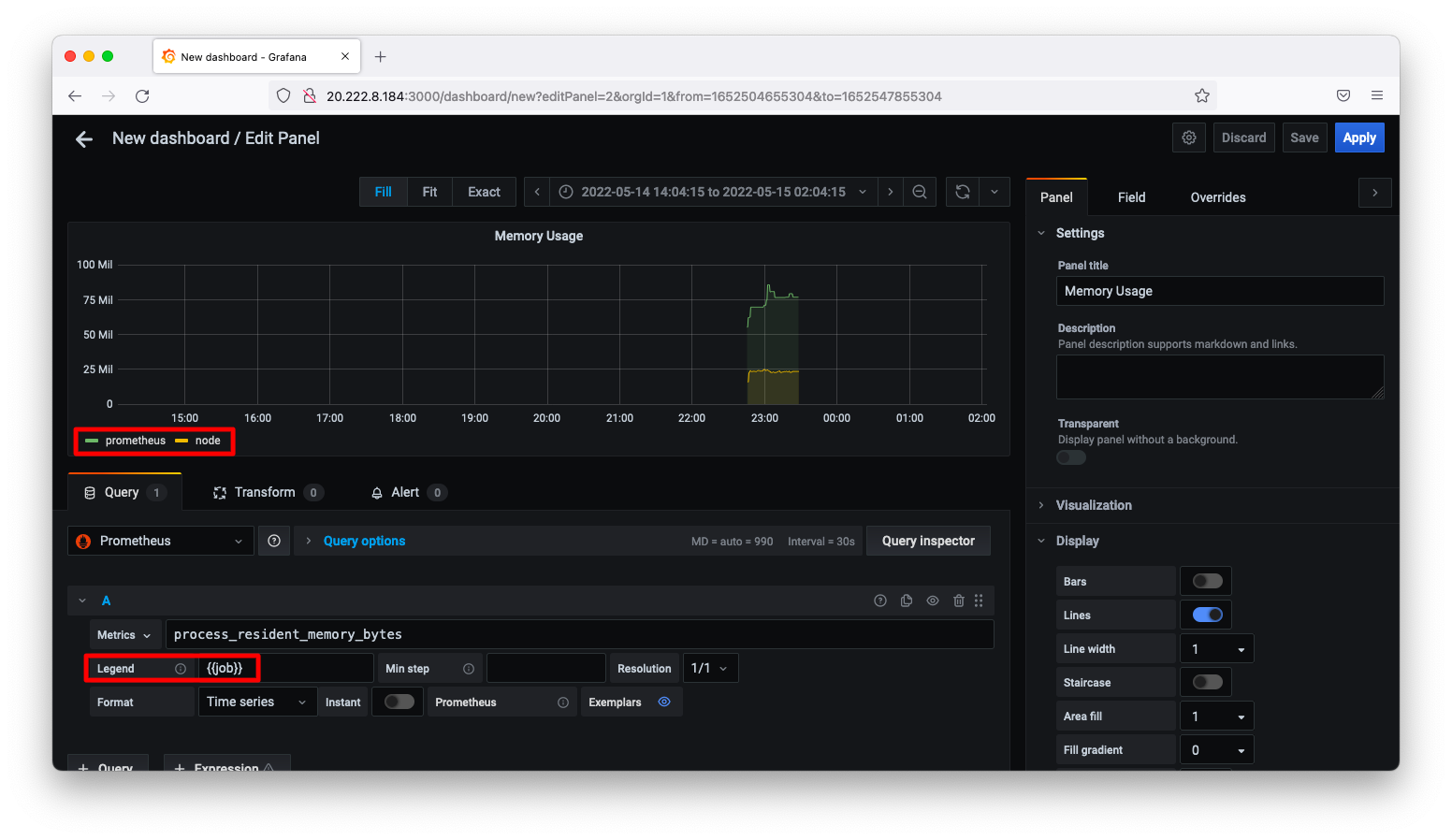
「Panel Title」「Edit」の順に押下します。

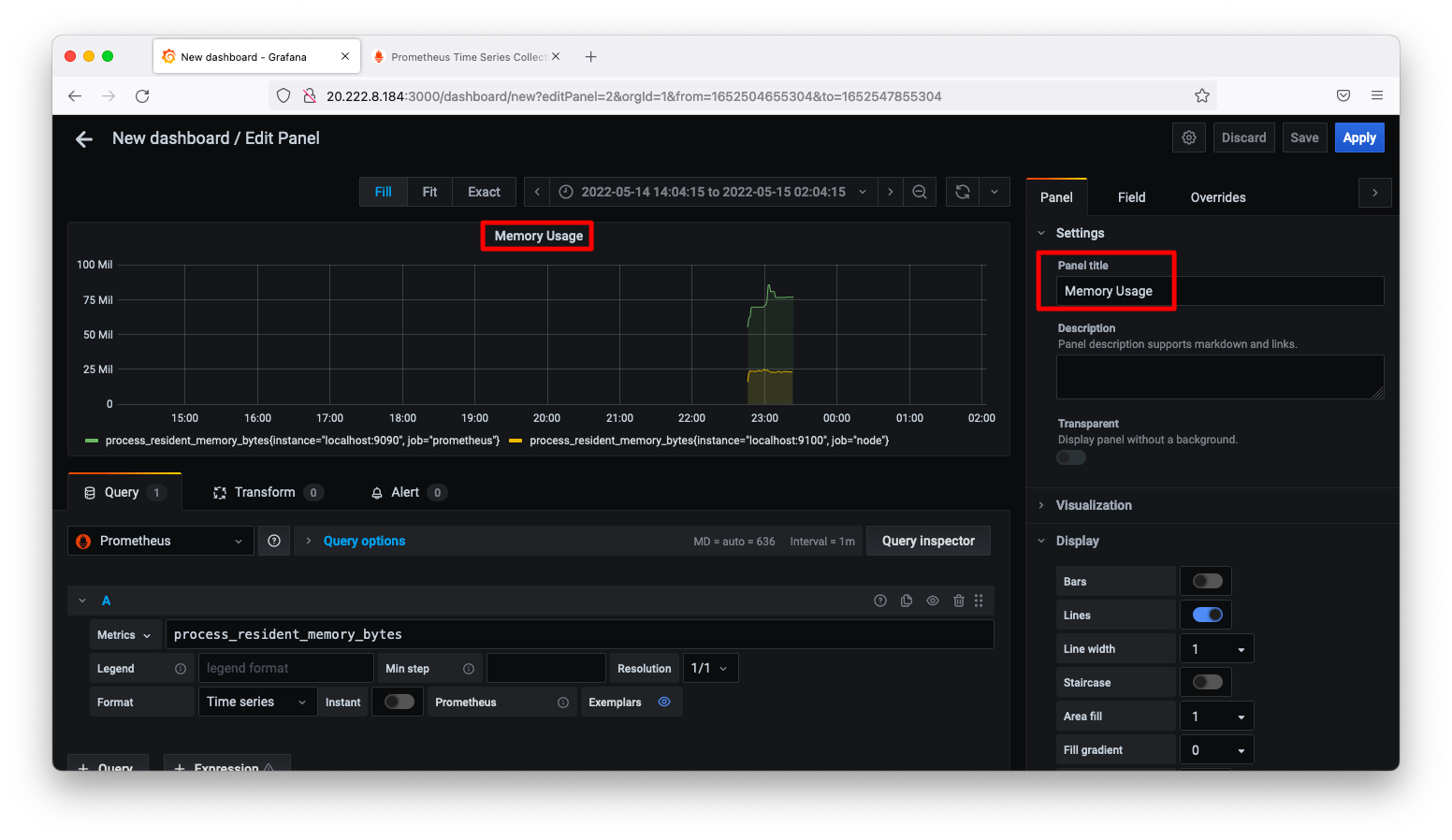
「Panel Title」という名前のグラフ題名では分かりづらいので、これを「Memory Usage」などの分かりやすい名前に変更します。

「process_resident_memory_bytes{instance=”localhost:9090″, job=”prometheus”}」のような凡例名では分かりづらいので、これを分かりやすい名前に変えます。Legend(凡例)欄に「{{job}}」のように入力すると、ラベルjobの値が表示されるようになります。

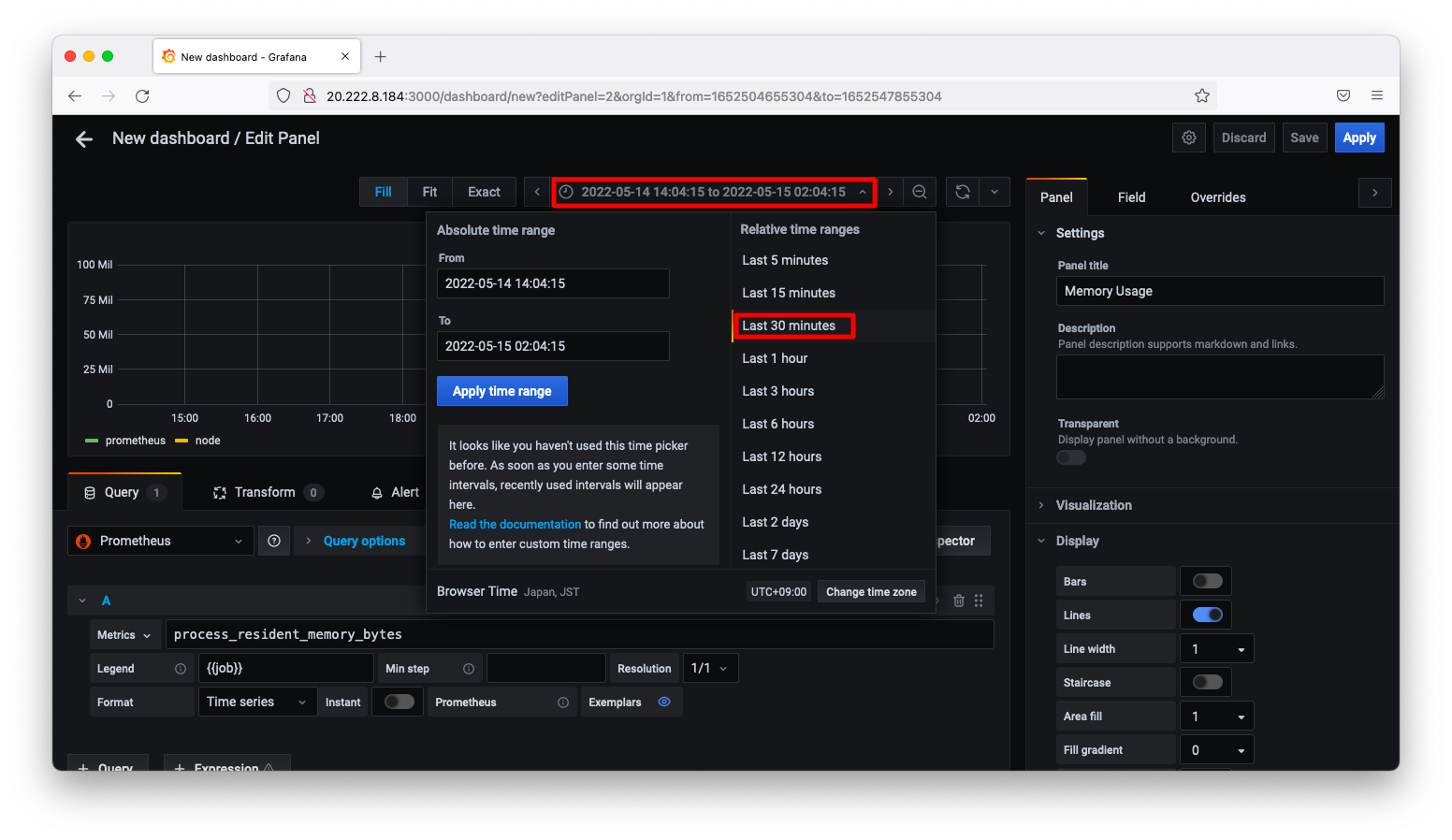
もし表示期間が長過ぎる または 短過ぎる場合は変更が可能です。画面上部の「時計マーク」を押下すると、表示期間を変更するメニューが現れます。

その他にも、表示を変更する設定は色々とあります。比較的直感的に操作できる画面ですので、色々と試すうちに徐々に理解が深まると思います。
最後に「Apply」を押下して設定を反映させます。